Design Systems
Why they're essential in the 2020s

Web design in the last decade has come a long way from its humble beginnings in the early days of the internet. In the past few decades, we’ve seen the rise of responsive design, the proliferation of mobile devices, and the emergence of new design tools and frameworks. In the last decade I’ve witnessed the switch from desktop to mobile-first and it’s been crazy seeing its evolution.
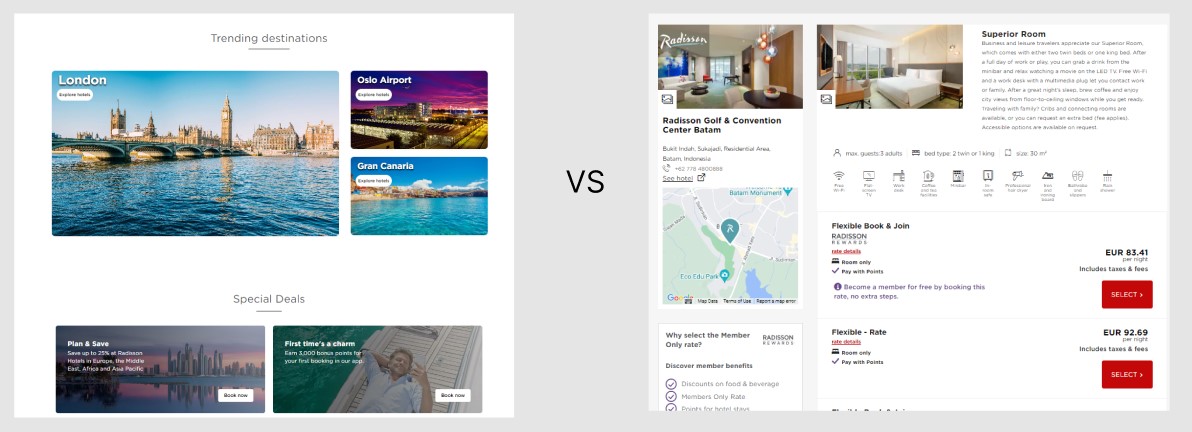
I tend to keep the work I do with a company close to the chest, but this is something that I really wanted to write about. One of the biggest challenges that large companies face eventually is fragmentation, specifically in regards to a site’s design. With so many different devices, browsers, and screen sizes to consider, it can be difficult to create a cohesive and consistent design that works across all platforms. Add this to the fact new features and new pages are also developed, it’s really easy to see how a once clean interface can turn into a disjointed user experience, as users see different versions of a site depending on the device they are using, or the even page they’re on.

To address this problem, many companies and organizations have turned to design systems as a way to standardize and streamline their web design process. A design system is a set of guidelines, principles, and reusable components that can be used to create a consistent look and feel across a website or application. It helps to ensure that all design elements, from colours and typography to layout and functionality, are consistent and work together seamlessly.
In my humble opinion, it borders the lines of responsibility to forego a design system.
It’s no surprise that, design systems are becoming increasingly important as companies and organizations strive to create a cohesive and consistent brand experience across all channels, and is especially true when a company doesn’t an in-house design team. They can help to improve the user experience by ensuring that users have a consistent and intuitive experience across all devices and platforms, but it can also help to save time and resources by providing a set of reusable components that can be easily integrated into new designs, something which I’m currently faced with at my current work.
With the constant evolution of technology and ways to consume media, it’s easy to see this fragmentation in action, and the challenges faced with the need to create cohesive and consistent designs across multiple devices and platforms. Design systems offer an elegant solution to these challenges by providing a set of guidelines and reusable components that can be used to create a consistent and intuitive user experience.
Best of all, we’re at a point where it’s easy to maintain. I’ve been using Figma for the last 3 years and I haven’t found a tool more suited to handling design systems.

For those that don’t know, Figma is a cloud-based design and prototyping tool.
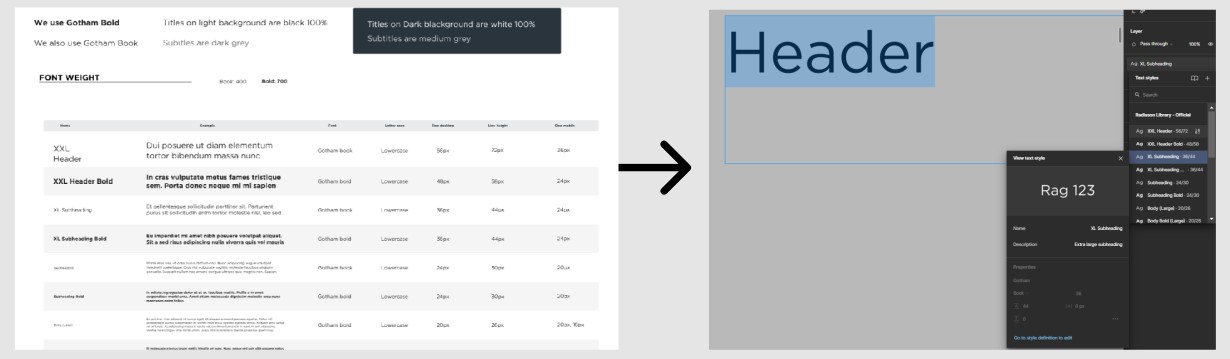
One of the main advantages of Figma is that it allows multiple designers to collaborate on a project in real-time, making it an ideal tool for teams working on a design system. Figma also has a wide range of features specifically designed for design systems, including the ability to create and manage a library of reusable components, define set typography definitions (as seen above), set up specific design rules and constraints, and automate the design process with prototyping and testing tools. Figma’s user-friendliness and underlying features greatly streamlines the process of creating and maintaining a design system, without needing hours of training to get started.
Anyway, that’s enough from me, just wanted to get this off my chest, as it’s been niggling at me for a while. When there’s time I’ll try to give a short tutorial how you can use Figma to set up the baselines of a Design System.